Aggiornato il: 10 Gennaio 2024
Abbiamo voluto fare qualcosa che per noi è davvero nuovo: lasciare per un attimo la regia, prendere il microfono e salire sul palco di questo blog per farvi vedere chi siamo. Oggi è il turno del nostro prezioso sviluppatore tuttofare, Mirko Baratello.
Mirko, tu sei esperto nella realizzazione di siti web, infatti sei anche il nostro insegnante del Corso WordPress! Da dove consiglieresti di partire a chi ha l’esigenza di costruire in autonomia il suo sito web?
Consiglierei di partire dalle basi di HTML e CSS per capire realmente com’è strutturata una pagina web. In molti casi ho visto persone e, ahimè, fantomatici professionisti agire senza conoscere una minima riga di codice. Conoscere le basi di HTML permette di agire con consapevolezza su siti web esistenti, ma anche di crearne agevolmente di nuovi e risolvere alcune problematiche che possono emergere.
Quali sono gli aspetti a cui prestare più attenzione nella realizzazione di un sito web?
La struttura del codice (dev’essere malleabile, includere sufficiente documentazione e soprattutto rispettare gli standard), la sicurezza ed in ultima le performance.
Secondo te quali sono gli errori più comuni che commette chi vuole “fare da solo”?
Agire alla cieca senza documentarsi realmente, oppure copiare-incollare codice a caso da siti famosi per la risoluzione di problemi, ad esempio https://stackoverflow.com/

Per diventare sviluppatori ci vuole tanta tanta tecnica. Tuttavia l’utilizzo di WordPress potrebbe permettere di avvicinarsi allo sviluppo anche a chi è alle prime armi. Confermi? Se sì, potresti spiegarci il perché?
Purtroppo sì. E dico purtroppo perché la professione di Web Developer è ormai piena zeppa di chi si vende come professionista senza conoscere le basi tecniche di costruzione di un sito web. WordPress ha infatti aiutato anche chi non conosceva minimamente l’HTML con i famosi builder (per citare i più famosi: WpBakery ed Elementor) che permettono di costruire un sito web come se fosse una pila di Lego. Nei nostri corsi invitiamo sempre ad imparare le basi di HTML per non avere lacune che poi causano problemi.
Quanto tempo ci vuole per mettere in piedi un sito web?
Chi risponde con un numero è un bugiardo. La verità è che non si può dire a priori, dipende tutto dalla complessità del frontend (parte visiva di un sito web) e da quanti contenuti dovremo inserire.

Cosa bisogna controllare pre e post pubblicazione del sito? Ci consigli una checklist?
Vi posso fornire sicuramente una checklist che dev’essere però modellata in base alla tipologia di sito web su cui state lavorando.
Questa checklist riguarda un sito istituzionale o blog basato su WordPress:
PRE PUBBLICAZIONE
POST PUBBLICAZIONE
Da che figure è composto il team ideale di uno sviluppatore e perché?
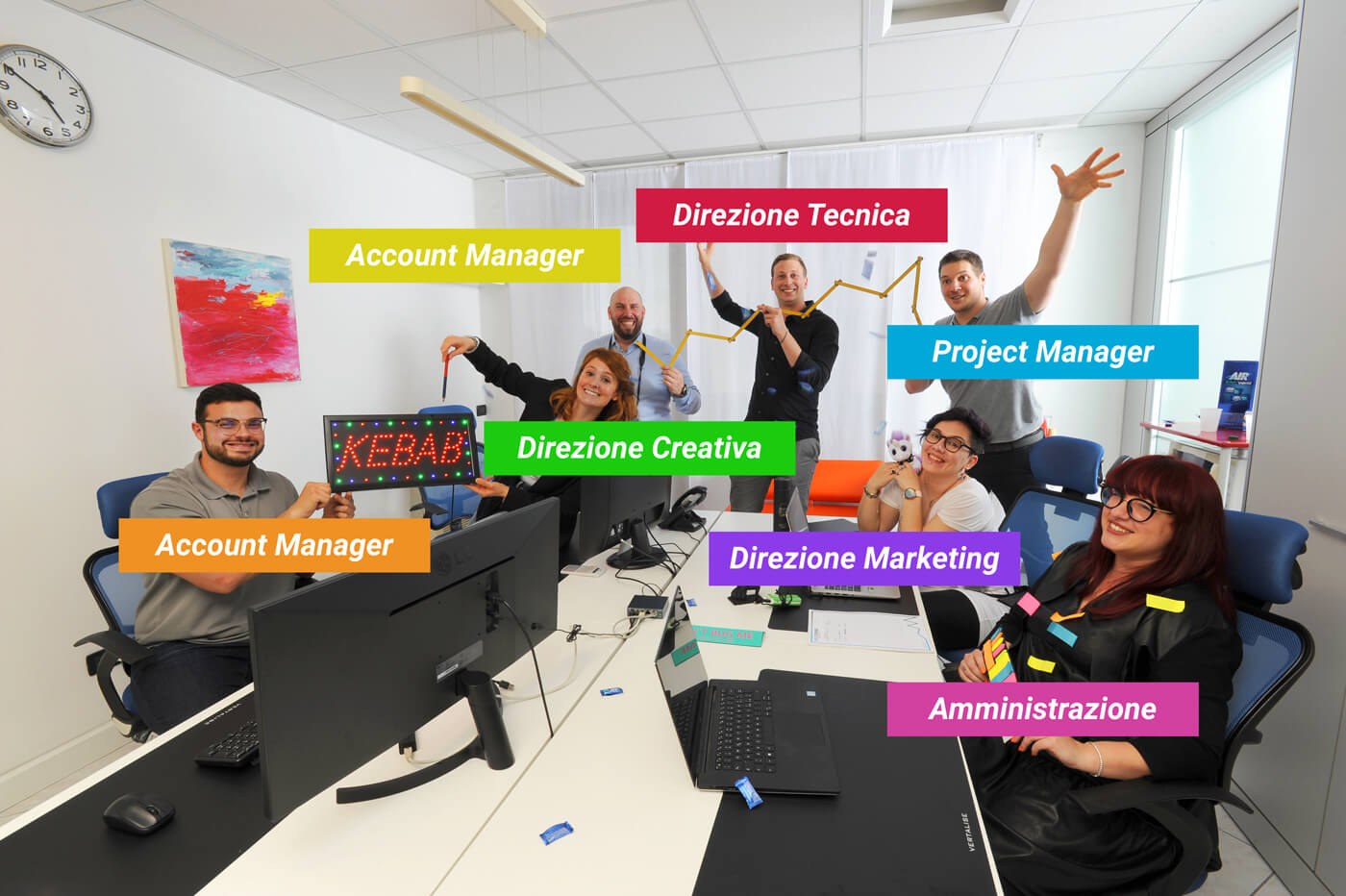
Grafico, Full-Stack developer, Content Manager. Il perché di questa scelta? Un programmatore non è realmente un grafico al 100%, quindi non può esprimere la creatività al massimo (tenderebbe a semplificarsi la vita per lo sviluppo). Il Full-Stack developer è colui che realizza sia il frontend che il backend di un sito web. Il perché di questa scelta? Perché sa già come integrare i CMS con il codice per il frontend appena prodotto, quindi può effettuare agevolmente anche i dovuti adattamenti di codice senza influenzare la parte visiva. Il Content Manager si occupa di tutta la parte di popolamento.
Qual è l’augurio più grande che vuoi fare ai tuoi corsisti WordPress, attuali e futuri?
Cercate di non diventare dei fossili. Nello sviluppo web non si è mai arrivati al capolinea della scoperta in quanto è un mondo perennemente in cambiamento. Chi si ferma è perduto!

Pubblicato il: 3 Giugno 2022
TAG DI QUESTA GUIDA:
Lavorare nel digitale Lavorare nella comunicazione Sito web aziendalePOTRESTI INOLTRE LEGGERE:

In questo sito puoi vedere qui e là alcune delle nostre facce. Ma il bello deve ancora venire: quando ci conosceremo meglio, parlandoci di persona, toccherai con mano l’umanità, la trasparenza, la tecnica di BFENTERPRISE. E anche la magia che sappiamo mettere in campo per valorizzare le aziende.
Pensato per chi ha capito che per essere un vero leader deve trovare il suo stile personale, quel pizzico di magia che fa innamorare tutti. Leggendolo troverai esercizi, spunti e nozioni utili, ma soprattutto tanto tanto amore per il tuo lavoro.

Sarà il nostro appuntamento fisso: un modo per dimostrarvi tutta la cura e attenzione che vi dedichiamo ogni giorno.