Psicologia del design: dalla legge della simmetria Gestalt alla legge di Hick
Aggiornato il: 28 Febbraio 2024
Pubblicato il: 14 Dicembre 2017
I principi della psicologia del design applicati ai siti web
Oggi vedremo come migliorare l’esperienza utente dei siti web grazie ai più importanti principi di psicologia del design. In particolare approfondiremo:
- i principi della percezione visiva con la legge della simmetria Gestalt;
- la teoria di Von Restorff;
- la legge di Hick;
- l’influenza dei colori;
- come entrare nella mente dei tuoi utenti per progettare una User Experience positiva.
Come applicare la legge della simmetria Gestalt al design di un sito web
Come si progetta un sito web? La domanda giusta è: per chi si progetta un sito web? I vostri utenti non sono macchine da alimentare con stringhe di codice, sono esseri umani. Si emozionano, si entusiasmano, fanno associazioni, si stancano.
In questo difficile e affascinante compito ci viene in aiuto la psicologia. La legge della simmetria Gestalt sulla percezione visiva è tra le più utili ai designer. In fondo a questo articolo potete trovare una guida gratuita sulla Gestalt, che vi sarà di grande aiuto per costruire i vostri siti web! Scaricatela subito, poi tornate qui per continuare a leggere.
Formulata nel 1920 da un gruppo di psicologi tedeschi questa teoria dimostra come la nostra mente tenda a vedere l’insieme e non i singoli elementi. Ad esempio quando guardiamo in faccia una persona vediamo il volto intero, non le varie parti: naso, bocca, occhi.
Ma andiamo ad analizzare le principali leggi della teoria di Gestalt e la loro applicazione al design di un sito web.
Uguaglianza nella legge della simmetria Gestalt
Il principio di uguaglianza dimostra che l’occhio umano tende a raggruppare oggetti molto simili. Sfruttatelo per creare un senso di armonia nel design del sito web, usando oggetti della stessa forma, colore e dimensione.
Create forme complesse disponendo l’uno vicino all’altro tanti singoli elementi simili. Nel logo della IBM ad esempio l’utente visualizza come lettere le decine di linee blu orizzontali collocate l’una vicina all’altra.
Il principio di uguaglianza aiuta inoltre l’utente a distinguere le varie parti di un testo. Allo stesso modo, rispettare le gerarchie dei titoli (H1, H2, H3 e via dicendo) agevola notevolmente la lettura.
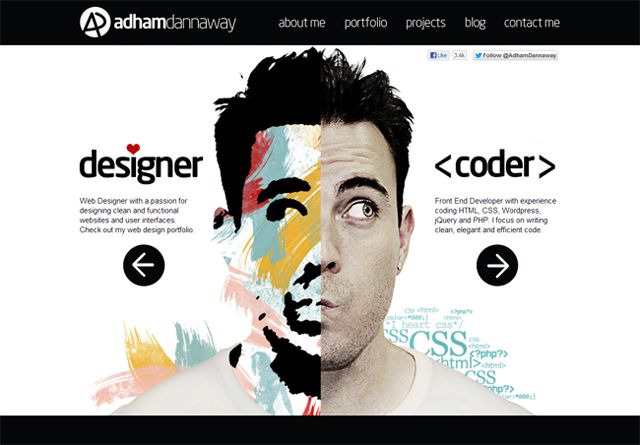
Anomalia nella legge della simmetria Gestalt
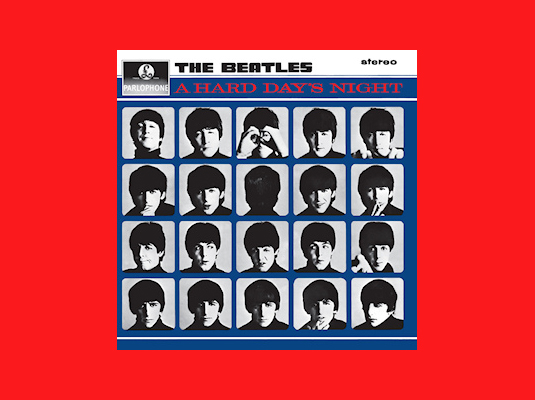
Applicate questa legge anche per mettere in evidenza un elemento importante. In questa copertina dei Beatles ad esempio lo schema viene interrotto con un volto oscurato che salta subito all’occhio.
Questo effetto è noto come anomalia. Nel vostro sito web usate una forma o un colore differenti da quelli usati per gli altri elementi della pagina per attirare l’attenzione su una call to action.
La teoria di Von Restorff
La stessa reazione si ottiene anche sfruttando la teoria di Von Restorff, nota anche come effetto isolamento. In base a questo principio, quando ci sono tanti oggetti simili l’unico diverso è quello che viene ricordato maggiormente. Se il design del vostro sito sfrutta elementi rotondi, un bottone quadrato attirerà subito l’attenzione.
Guardate questa immagine di TargetJobs, un portale britannico dedicato ai neolaureati in cerca di lavoro. Le scarpe rosse in mezzo a tante paia di scarpe bianche anonime fanno arrivare subito il messaggio. L’utente capisce che grazie ai servizi offerti dal portale potrà distinguersi dai concorrenti e troverà più facilmente un impiego.
Continuità nella teoria di Von Restorff
In questa immagine composta da quattro linee vedrai due linee che si intersecano. In base al principio di continuità, l’occhio umano tende infatti a vedere figure continue e non linee separate.
Usatelo per attirare l’attenzione su un elemento di una composizione e creare forme. Ad esempio, in questa cartolina natalizia dell’agenzia creativa Publicis Singapore, la linea verde della matita spinge l’utente a continuare il disegno.
Forma chiusa nella teoria di Von Restorff
Il nostro cervello tende a completare le figure incomplete, cosa che torna utile a numerosi brand. L’associazione ambientalista WWF ad esempio l’ha usata per il suo inconfondibile logo del panda.
Vicinanza nella teoria di Von Restorff
In base a questo principio, se due o più elementi sono vicini tendiamo a considerarli collegati. Sfruttate questo meccanismo per creare composizioni, associazioni e forme. La Coca Cola ad esempio forma un sorriso con le bottiglie.
Figura/Sfondo nella teoria di Von Restorff
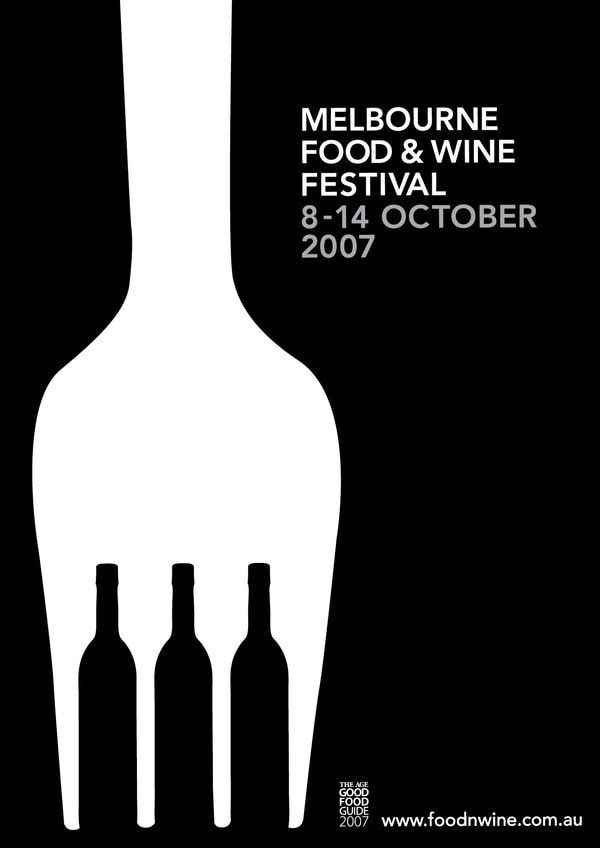
In base al principio figura/sfondo l’occhio umano tende a separare le figure in primo piano dallo sfondo. Solitamente a essere percepito come sfondo è l’oggetto più grande. Applicato al design, questo principio può fare la differenza nel veicolare un messaggio.
In questo annuncio per il Melbourne’s Food & Wine Festival 2007, le bottiglie di vino sono state collocate strategicamente per dare l’illusione di una forchetta.
Simmetria nella teoria di Von Restorff
Elementi diversi vengono percepiti come un unico gruppo se sono simmetrici. Se il layout del sito è disordinato, l’utente perderà tempo a cercare un senso, a trovare l’elemento mancante, trascurando il messaggio. Sfruttate questo principio per ricercare armonia ed equilibrio nel design.
Qui trovate tanti altri esempi di simmetria applicata al web design.
Semplicità nella teoria di Von Restorff
La mente percepisce gli elementi nella loro forma più semplice. In questa immagine, ad esempio, la scritta logo emerge da figure geometriche più semplici.
La legge di Hick
Quando create un menù, un layout per la navigazione o ponete l’utente di fronte a una qualsiasi altra scelta, tenete a mente la legge di Hick. Non esagerate con le opzioni a disposizione. Maggiori sono le opzioni, più tempo impiegherà l’utente per decidere.
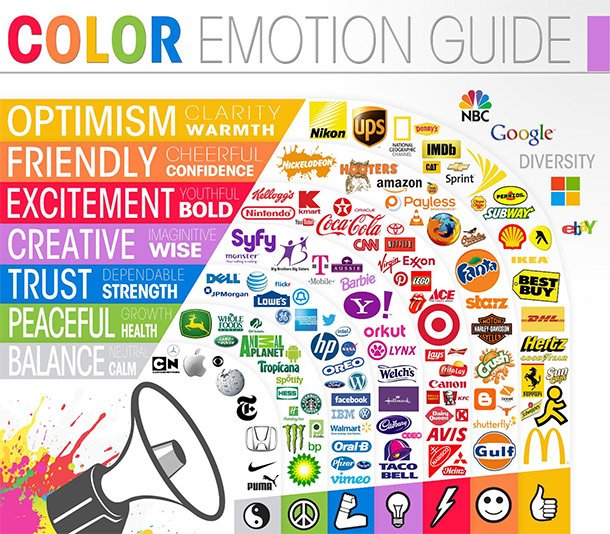
Anche i colori contano
Quando create un sito web, scegliete con cura anche i colori perché ciascuno scatena reazioni diverse.
Nella scelta del colore giusto per comunicare i valori del vostro brand, aiutatevi con questa infografica realizzata da The Logo Company.
Come migliorare la User Experience grazie alla psicologia del design
Mettiamo il caso che voi gestiate un e-commerce. Decidete di accogliere gli utenti come ha fatto un vostro rivale, scegliendo un’immagine di sfondo per la homepage. E se invece i vostri utenti, che magari fanno parte di un target più giovane e concreto, fossero interessati a vedere direttamente una carrellata dei prodotti?
Conoscere la community che ruota attorno al vostro brand e il modo in cui gli utenti amano interagire con il vostro sito è il primo passo per migliorare l’esperienza utente. Raccogliete più informazioni possibili sulle loro preferenze, tramite questionari, dati degli account, l’osservazione diretta.
Studiate gli articoli settoriali e le ricerche sul comportamento degli utenti nel vostro settore. Se gestite il sito di un albergo, ad esempio, può esservi utile consultare questo interessante studio di Tambourine. La società di web marketing ha individuato le migliori strategie di psicologia del design per spingere gli utenti a prenotare una stanza. Quindi:
- Comunicate il valore aggiunto dell’hotel con un messaggio chiaro e distintivo. Non accogliete l’utente con una descrizione generica, come “Un hotel accogliente per un soggiorno da sogno”. Siate più specifici e accattivanti: “Relais Le viti: il tuo rifugio tra le spumeggianti colline della Franciacorta”.
- Sfruttate il principio di riprova sociale.
- Per il layout ispiratevi al principio Less is more. Non create pagine confuse e affollate di elementi.
- Sfruttate gli strumenti per la personalizzazione dinamica dell’esperienza utente, come la geolocalizzazione, per offrire al vostro cliente informazioni nella sua lingua e nella sua valuta. Oppure per fare offerte mirate ai clienti di ritorno.
Studio, creatività ed esperienza: le tre chiavi del web design
La legge della simmetria Gestalt, il principio di Von Restorff e la legge di Hick sono solo alcuni degli studi che trovano applicazione anche nel web design (li abbiamo schematizzati nella guida gratuita preparata per voi; la trovate in fondo a questo articolo). Come avrete compreso, in questo approfondimento l’intuito non basta per progettare un sito web bello e usabile. Occorre tanto studio, anche di altre discipline come la psicologia e il marketing.
Partite da queste teorie, ma non tralasciate l’esperienza sul campo. Per progettare un sito a misura di utente, raccogliete dati sul comportamento del vostro target, tramite sondaggi, strumenti di analisi e mappe termiche. Infine, condite tutto con un’abbondante dose di creatività. Osate dove potete, lasciando spazio anche alle vostre intuizioni per distinguervi dai concorrenti. Buon lavoro!
P.S. come dicevamo poco sopra, abbiamo preparato per voi uno schema riassuntivo dei principi della legge della simmetria Gestalt. Potete stamparlo, oppure tenerlo sempre a portata di mano nel desktop del vostro computer. Scaricatelo gratuitamente compilando i campi che trovate qui di seguito!
Guida gratuita ai principi della psicologia del design
Scaricatela per cominciare subito a lavorare sul vostro sito web!













 Pay-off: come si scrive e come presentarne uno
Pay-off: come si scrive e come presentarne uno